Как начать торговать на Форексе: Пошаговое руководство для начинающих
Мечтаешь о Форексе? Узнай, как начать торговать валютой, не потеряв все деньги! Пошаговая инструкция для новичков, чтобы освоить Форекс и заработать.
Форекс, или валютный рынок, манит многих возможностью заработка на колебаниях курсов валют. Однако, прежде чем бросаться в омут с головой, необходимо тщательно подготовиться и изучить основы торговли. Этот рынок отличается высокой волатильностью и требует серьезного подхода, знаний и дисциплины. В этой статье мы подробно рассмотрим, как начать торговать на Форексе, какие шаги необходимо предпринять и на что обратить особое внимание.
Первые Шаги к Успешной Торговле на Форексе
1. Теоретическая Подготовка: Основы Форекс
Прежде всего, необходимо получить базовые знания о рынке Форекс. Это включает в себя понимание того, как он функционирует, какие факторы влияют на курсы валют, и какие существуют торговые стратегии. Не пренебрегайте изучением терминологии, используемой в торговле, такой как «пипс», «лот», «кредитное плечо» и «маржа». Разберитесь в типах ордеров и способах анализа рынка.
Ключевые понятия, которые необходимо изучить:
- Валютные пары: Принцип торговли, базовая и котируемая валюта.
- Кредитное плечо: Возможности и риски использования заемных средств брокера.
- Маржа: Сумма, необходимая для открытия и поддержания позиции.
- Спреды и комиссии: Разница между ценой покупки и продажи, а также плата за совершение сделок.
- Типы ордеров: Рыночные, отложенные, стоп-лосс и тейк-профит.
2. Выбор Надежного Брокера
Выбор брокера – один из самых важных шагов. От надежности брокера зависит сохранность ваших средств и качество исполнения ордеров. Обратите внимание на следующие факторы:
- Регулирование: Наличие лицензии от авторитетного финансового регулятора (например, FCA, CySEC, ASIC).
- Репутация: Отзывы других трейдеров, стаж работы на рынке.
- Торговые условия: Размер спредов и комиссий, доступные валютные пары, кредитное плечо.
- Торговая платформа: Удобство и функциональность платформы (например, MetaTrader 4 или MetaTrader 5).
- Служба поддержки: Оперативность и качество ответов на вопросы.
Не поленитесь проверить лицензию брокера на сайте регулятора и почитать отзывы в интернете. Остерегайтесь брокеров, предлагающих нереально высокие доходы или бонусы, это может быть признаком мошенничества.
3. Открытие Демо-Счета
После выбора брокера откройте демо-счет. Это виртуальный счет с ненастоящими деньгами, который позволяет вам практиковаться в торговле без риска потери реальных средств. Используйте демо-счет для:
- Изучения торговой платформы.
- Тестирования различных торговых стратегий.
- Ознакомления с принципами управления рисками.
- Адаптации к волатильности рынка.
Не торопитесь переходить на реальный счет, пока не будете уверены в своих силах и не сможете стабильно показывать положительные результаты на демо-счете.
4. Разработка Торговой Стратегии
Торговая стратегия – это набор правил, определяющих, когда и какие сделки открывать. Стратегия должна учитывать:
- Анализ рынка: Технический и фундаментальный анализ.
- Управление рисками: Определение размера позиции и уровней стоп-лосс и тейк-профит.
- Торговый план: Четкие правила входа и выхода из сделок.
- Психологическая устойчивость: Способность придерживаться стратегии и не поддаваться эмоциям.
Существует множество готовых торговых стратегий, но лучше всего разработать свою собственную, адаптированную к вашему стилю торговли и риску. Регулярно тестируйте и оптимизируйте свою стратегию, чтобы повысить ее эффективность.
Анализ Рынка: Технический и Фундаментальный
1. Технический Анализ
Технический анализ основан на изучении графиков цен и использовании различных индикаторов для прогнозирования будущих движений рынка. Основные инструменты технического анализа:
- Графики цен: Линейные, бары, свечи.
- Индикаторы: Скользящие средние, RSI, MACD, Stochastic.
- Уровни поддержки и сопротивления: Ценовые уровни, от которых цена обычно отталкивается.
- Фигуры графического анализа: Голова и плечи, двойное дно, треугольники.
- Волновой анализ Эллиотта: Теория о повторяющихся волновых моделях в движении цен.
- Уровни Фибоначчи: Инструмент для определения потенциальных уровней поддержки и сопротивления на основе последовательности Фибоначчи.
Технический анализ помогает определить оптимальные точки входа и выхода из сделок, а также оценить потенциальную прибыль и риск.
2. Фундаментальный Анализ
Фундаментальный анализ основан на изучении экономических и политических факторов, которые могут повлиять на курсы валют. К таким факторам относятся:
- Макроэкономические показатели: ВВП, инфляция, процентные ставки, уровень безработицы.
- Политические события: Выборы, референдумы, геополитические конфликты.
- Новости и слухи: Заявления центральных банков, рейтинговых агентств, крупных компаний.
Фундаментальный анализ помогает понять долгосрочные тенденции на рынке и принимать более обоснованные решения о торговле. Важно следить за экономическим календарем и новостями, чтобы быть в курсе важных событий.
Управление Рисками: Защита Вашего Капитала
Управление рисками – это ключевой элемент успешной торговли на Форексе. Неправильное управление рисками может привести к быстрой потере всего капитала. Основные принципы управления рисками:
1. Определение Риска на Сделку
Не рискуйте более чем 1-2% от вашего торгового капитала на одну сделку. Это позволит вам пережить серию убыточных сделок и сохранить капитал для будущих возможностей. Рассчитайте размер позиции таким образом, чтобы максимальный убыток по сделке не превышал установленный процент.
2. Использование Стоп-Лосс Ордеров
Стоп-лосс ордер – это ордер на автоматическое закрытие сделки, если цена движется в невыгодном для вас направлении. Установите стоп-лосс на уровне, который соответствует вашей торговой стратегии и уровню риска. Никогда не торгуйте без стоп-лосса.
3. Использование Тейк-Профит Ордеров
Тейк-профит ордер – это ордер на автоматическое закрытие сделки, когда цена достигает желаемого уровня прибыли. Установите тейк-профит на уровне, который соответствует вашей торговой стратегии и потенциалу прибыли. Соотношение риска к прибыли должно быть не менее 1:2, а лучше 1:3 или выше.
4. Диверсификация
Не торгуйте только одной валютной парой. Диверсифицируйте свой портфель, чтобы снизить риск. Торгуйте разными валютными парами, которые не сильно коррелируют друг с другом.
5. Контроль Эмоций
Эмоции – один из главных врагов трейдера. Не позволяйте страху и жадности влиять на ваши решения. Придерживайтесь своей торговой стратегии и не отклоняйтесь от нее, даже если испытываете сильные эмоции. В случае убыточной серии сделок, сделайте перерыв и проанализируйте свои ошибки.
Психология Трейдинга: Контроль Эмоций и Дисциплина
Психология играет огромную роль в успехе трейдера. Многие трейдеры теряют деньги не из-за отсутствия знаний, а из-за неспособности контролировать свои эмоции. Основные аспекты психологии трейдинга:
1. Дисциплина
Дисциплина – это способность придерживаться своей торговой стратегии и не поддаваться импульсивным решениям. Разработайте торговый план и строго следуйте ему. Не меняйте свою стратегию под влиянием эмоций.
2. Терпение
Терпение – это способность ждать подходящего момента для входа в сделку. Не торопитесь открывать сделки только потому, что вам скучно. Ждите, пока не появится сигнал, соответствующий вашей торговой стратегии.
3. Ответственность
Берите на себя ответственность за свои решения. Не вините рынок или брокера в своих убытках. Анализируйте свои ошибки и учитесь на них. Помните, что вы сами несете ответственность за свой успех или неудачу.
4. Самоконтроль
Контролируйте свои эмоции. Не позволяйте страху и жадности влиять на ваши решения. Будьте спокойны и рассудительны, даже в стрессовых ситуациях. В случае убыточной серии сделок, сделайте перерыв и отдохните.
5. Уверенность
Будьте уверены в своих силах, но не переоценивайте их. Верьте в свою торговую стратегию, но будьте готовы к тому, что она может давать сбои. Учитесь на своих ошибках и постоянно совершенствуйте свои знания и навыки.
Практические Советы для Начинающих Трейдеров
- Начните с малого: Не вкладывайте все свои деньги в торговлю на Форексе. Начните с небольшой суммы, которую не жалко потерять.
- Используйте демо-счет: Практикуйтесь на демо-счете, пока не будете уверены в своих силах.
- Обучайтесь постоянно: Читайте книги, статьи, смотрите видеоуроки, посещайте семинары и вебинары.
- Общайтесь с другими трейдерами: Обменивайтесь опытом, задавайте вопросы, получайте поддержку.
- Ведите торговый дневник: Записывайте все свои сделки, анализируйте свои ошибки, учитесь на них.
- Не гонитесь за быстрой прибылью: Форекс – это не способ быстрого обогащения. Это работа, которая требует времени, усилий и терпения.
- Будьте реалистами: Не ожидайте, что будете зарабатывать миллионы с первого дня. Установите реалистичные цели и двигайтесь к ним постепенно.
- Не бойтесь пробовать новое: Экспериментируйте с разными торговыми стратегиями, индикаторами и валютными парами.
- Не сдавайтесь: Не отчаивайтесь, если у вас не получается с первого раза. Продолжайте учиться, практиковаться и совершенствоваться.
Как выбрать валютную пару для торговли?
Выбор валютной пары для торговли ⸺ это важный аспект успешной торговли на Форексе. Различные валютные пары обладают разной волатильностью, ликвидностью и характеристиками движения цены. Начинающим трейдерам рекомендуется начинать с основных валютных пар, таких как EUR/USD, GBP/USD, USD/JPY и USD/CHF. Они характеризуются высокой ликвидностью, узкими спредами и меньшей волатильностью по сравнению с экзотическими валютными парами.
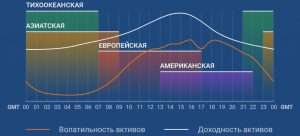
Перед тем, как выбрать валютную пару, изучите ее историю, особенности движения цены и факторы, влияющие на ее курс. Используйте технический и фундаментальный анализ, чтобы определить потенциальные возможности для торговли. Важно также учитывать время торговли, так как активность на разных валютных парах может меняться в зависимости от часового пояса и экономических новостей. Не забывайте о диверсификации своего портфеля, чтобы снизить риски и увеличить потенциальную прибыль.
Важность непрерывного обучения и адаптации
Рынок Форекс постоянно меняется, и то, что работало вчера, может не работать сегодня. Поэтому непрерывное обучение и адаптация к новым условиям рынка являются ключевыми факторами успеха. Следите за новостями, изучайте новые торговые стратегии и индикаторы, анализируйте свои ошибки и учитесь на них. Не бойтесь экспериментировать и пробовать новое, но всегда делайте это осознанно и с учетом рисков.
Важно также быть гибким и готовым менять свою торговую стратегию в зависимости от ситуации на рынке. Если ваша стратегия перестала работать, не упорствуйте в ее использовании, а попробуйте адаптировать ее или найти новую. Помните, что успешный трейдер ౼ это тот, кто постоянно учится, развивается и адаптируется к изменяющимся условиям рынка.
И помните, что Форекс – это не игра, а серьезный бизнес. Относитесь к нему ответственно и дисциплинированно. Не рискуйте больше, чем можете позволить себе потерять. Учитесь на своих ошибках и никогда не сдавайтесь.
Торговля на рынке Форекс – это не просто возможность заработать, но и сложный процесс, требующий постоянного развития. Не бойтесь начинать, но всегда помните о рисках и ответственности. Успех придет к тем, кто не останавливается на достигнутом и постоянно совершенствует свои навыки. Относитесь к торговле как к бизнесу, а не как к игре, и тогда вы сможете добиться желаемых результатов. Помните, что знания ౼ сила, а дисциплина ౼ ключ к успеху на рынке Форекс.
Описание: Узнайте, как начать торговать на форексе с чего начать, какие шаги предпринять, чтобы освоить торговлю на валютном рынке и избежать распространенных ошибок.